用户在微信客户端中访问第三方网页,公众号可以通过微信网页授权机制,来获取用户基本信息,进而实现业务逻辑。
网页授权回调域名
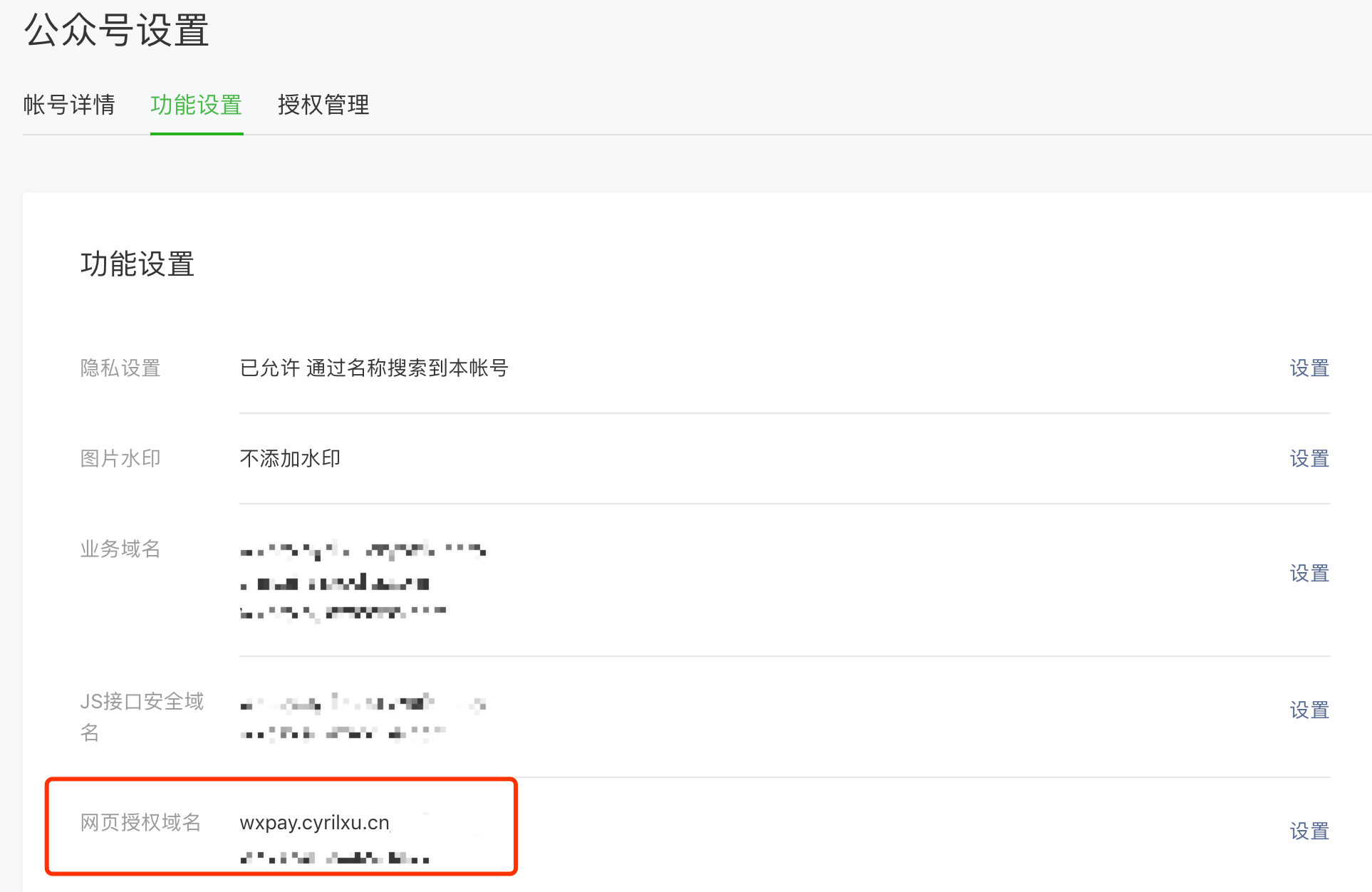
1、在微信公众号请求用户网页授权之前,开发者需要先到公众平台官网中的“开发 - 接口权限 - 网页服务 - 网页帐号 - 网页授权获取用户基本信息”的配置选项中,修改授权回调域名。请注意,这里填写的是域名(是一个字符串),而不是URL,因此请勿加 http:// 等协议头;
2、授权回调域名配置规范为全域名,比如需要网页授权的域名为:www.cyril.cn,配置以后此域名下面的页面http://www.cyril.cn/pay.html 、 http://www.cyril.cn/music 都可以进行OAuth2.0鉴权。但http://pay.cyrilxu.cn/ 、http://music.cyrilxu.cn 、http://cyrilxu.cn 无法进行OAuth2.0鉴权


两种scope
- scope = snsapi_base 获取用户openid,用户无感
- scope = snsapi_userinfo 获取用户基本信息(头像、昵称等),需要用户点击授权
步骤
- 获取code
- 通过code获取access_token
- 刷新token(如果需要)
- 拉取用户信息
1. 获取code
构造url,授权后会返回到redirect_uri,在此路径处理code:
https://open.weixin.qq.com/connect/oauth2/authorize? appid= APPID & redirect_uri=REDIRECT_URI & response_type= code & scope= SCOPE & state= STATE #wechat_redirect
由于授权操作安全等级较高,所以在发起授权请求时,微信会对授权链接做正则强匹配校验,如果链接的参数顺序不对,授权页面将无法正常访问
参数说明
| 参数 | 是否必须 | 说明 |
|---|---|---|
| appid | 是 | 公众号的唯一标识 |
| redirect_uri | 是 | 授权后重定向的回调链接地址, 请使用 urlEncode 对链接进行处理 |
| response_type | 是 | 返回类型,请填写code |
| scope | 是 | 应用授权作用域,snsapi_base (不弹出授权页面,直接跳转,只能获取用户openid),snsapi_userinfo (弹出授权页面,可通过openid拿到昵称、性别、所在地。并且, 即使在未关注的情况下,只要用户授权,也能获取其信息 ) |
| state | 否 | 重定向后会带上state参数,开发者可以填写a-zA-Z0-9的参数值,最多128字节 |
| #wechat_redirect | 是 | 无论直接打开还是做页面302重定向时候,必须带此参数 |
用户同意授权后
如果用户同意授权,页面将跳转至 redirect_uri/?code=CODE&state=STATE。
code说明 : code作为换取access_token的票据,每次用户授权带上的code将不一样,code只能使用一次,5分钟未被使用自动过期。
错误返回码说明如下:
| 返回码 | 说明 |
|---|---|
| 10003 | redirect_uri域名与后台配置不一致 |
| 10004 | 此公众号被封禁 |
| 10005 | 此公众号并没有这些scope的权限 |
| 10006 | 必须关注此测试号 |
| 10009 | 操作太频繁了,请稍后重试 |
| 10010 | scope不能为空 |
| 10011 | redirect_uri不能为空 |
| 10012 | appid不能为空 |
| 10013 | state不能为空 |
| 10015 | 公众号未授权第三方平台,请检查授权状态 |
| 10016 | 不支持微信开放平台的Appid,请使用公众号Appid |
2. 通过code换取网页授权access_token
这里通过code换取的是一个特殊的网页授权access_token,与基础支持中的access_token(该access_token用于调用其他接口)不同
如果网页授权的作用域为snsapi_base,则本步骤中获取到网页授权access_token的同时,也获取到了openid,snsapi_base式的网页授权流程即到此为止
访问:
https://api.weixin.qq.com/sns/oauth2/access_token? appid= APPID & secret= SECRET & code= CODE & grant_type= authorization_code
参数说明
| 参数 | 是否必须 | 说明 |
|---|---|---|
| appid | 是 | 公众号的唯一标识 |
| secret | 是 | 公众号的appsecret |
| code | 是 | 填写第一步获取的code参数 |
| grant_type | 是 | 填写为authorization_code |
返回说明
正确时返回的JSON数据包如下:
1 | { |
| 参数 | 描述 |
|---|---|
| access_token | 网页授权接口调用凭证,注意:此access_token与基础支持的access_token不同 |
| expires_in | access_token接口调用凭证超时时间,单位(秒) |
| refresh_token | 用户刷新access_token |
| openid | 用户唯一标识,请注意,在未关注公众号时,用户访问公众号的网页,也会产生一个用户和公众号唯一的OpenID |
| scope | 用户授权的作用域,使用逗号(,)分隔 |
错误时微信会返回JSON数据包如下(示例为Code无效错误):
1 | {"errcode":40029,"errmsg":"invalid code"} |
3. 刷新access_token(如需要)
access_token拥有较短的有效期,当access_token超时后,可以使用refresh_token进行刷新,refresh_token有效期为30天,当refresh_token失效之后,需要用户重新授权。
请求:
https://api.weixin.qq.com/sns/oauth2/refresh_token? appid= APPID & grant_type= refresh_token & refresh_token= REFRESH_TOKEN
| 参数 | 是否必须 | 说明 |
|---|---|---|
| appid | 是 | 公众号的唯一标识 |
| grant_type | 是 | 填写为refresh_token |
| refresh_token | 是 | 填写通过access_token获取到的refresh_token参数 |
正确时返回的JSON数据包如下:
1 | { |
| 参数 | 描述 |
|---|---|
| access_token | 网页授权接口调用凭证,注意:此access_token与基础支持的access_token不同 |
| expires_in | access_token接口调用凭证超时时间,单位(秒) |
| refresh_token | 用户刷新access_token |
| openid | 用户唯一标识 |
| scope | 用户授权的作用域,使用逗号(,)分隔 |
错误时微信会返回JSON数据包如下(示例为code无效错误):
1 | {"errcode":40029,"errmsg":"invalid code"} |
4. 拉取用户信息
scope=snsapi_userinfo时,通过access_token和code拉取用户信息:
https://api.weixin.qq.com/sns/userinfo? access_token= ACCESS_TOKEN & openid= OPENID & lang= zh_CN
| 参数 | 描述 |
|---|---|
| access_token | 网页授权接口调用凭证,注意:此access_token与基础支持的access_token不同 |
| openid | 用户的唯一标识 |
| lang | 返回国家地区语言版本,zh_CN 简体,zh_TW 繁体,en 英语 |
正确时返回的JSON数据包如下:
1 | { |
| 参数 | 描述 |
|---|---|
| openid | 用户的唯一标识 |
| nickname | 用户昵称 |
| sex | 用户的性别,值为1时是男性,值为2时是女性,值为0时是未知 |
| province | 用户个人资料填写的省份 |
| city | 普通用户个人资料填写的城市 |
| country | 国家,如中国为CN |
| headimgurl | 用户头像,最后一个数值代表正方形头像大小(有0、46、64、96、132数值可选,0代表640*640正方形头像),用户没有头像时该项为空。若用户更换头像,原有头像URL将失效。 |
| privilege | 用户特权信息,json 数组,如微信沃卡用户为(chinaunicom) |
| unionid | 只有在用户将公众号绑定到微信开放平台帐号后,才会出现该字段。 |
错误时微信会返回JSON数据包如下(示例为openid无效):
1 | {"errcode":40003,"errmsg":" invalid openid "} |
总结
- 设置网页授权
- 访问https://open.weixin.qq.com/connect/oauth2/authorize? appid=
APPID&redirect_uri=REDIRECT_URI&response_type=code&scope=SCOPE&state=STATE#wechat_redirect,回调redirect_uri/?code=CODE&state=STATE获取code - 访问https://api.weixin.qq.com/sns/oauth2/access_token? appid=
APPID&secret=SECRET&code=CODE&grant_type=authorization_code通过返回的json获取 openid,access_token - 访问https://api.weixin.qq.com/sns/userinfo? access_token=
ACCESS_TOKEN&openid=OPENID&lang=zh_CN通过返回的json获取用户信息
附:代码
获取code:
wxpayjsapi.js:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24/*
* 访问网页授权页面,获取code(snsapi_base)
*/
getCodeWithBase: (redirect_uri, res, config) =>{
var url = 'https://open.weixin.qq.com/connect/oauth2/authorize?' +
'appid=' + config.wxappid +
'&redirect_uri='+ encodeURI(redirect_uri)+
'&response_type=code&scope=snsapi_base' +
'&state=STATE#wechat_redirect';
// res.setHeader("Access-Control-Allow-Origin", "*");
res.redirect(url);
},
/*
* 访问网页授权页面,获取code(snsapi_userinfo)
*/
getCodeWithInfo: (redirect_uri, res, config) =>{
var url = 'https://open.weixin.qq.com/connect/oauth2/authorize?' +
'appid=' + config.wxappid +
'&redirect_uri='+ encodeURI(redirect_uri) +
'&response_type=code&scope=snsapi_userinfo' +
'&state=STATE#wechat_redirect';
// res.setHeader("Access-Control-Allow-Origin", "*");
res.redirect(url);
},获取AccessToken和OpenId
wxpayjsapi.js
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24/*
* 获取网页授权Access_Token和Openid
*/
getAccessByCode: async (code, config)=>{
const getAccessTokenUrl = "https://api.weixin.qq.com/sns/oauth2/access_token?" +
"appid="+config.wxappid+
"&secret="+config.wxappsecret+
"&code="+code+
"&grant_type=authorization_code";
const opt = {
url: getAccessTokenUrl,
json: true,
resolveWithFullResponse: true,
}
const {statusCode, body} = await request.post(opt);
// console.log("status ==> ",statusCode);
// console.log("body ==> ",body);
if (statusCode == 200) {
if (40029 != body.errcode) {
return body;
}
}
return null;
},router:
index.js:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19router.get('/', async function(req, res, next) {
const code = req.query.code;
if (!code) {
wx.getCodeWithBase('http://yourdomain/' ,res);
} else {
try {
const access = await wx.getAccessByCode(code);
if (!access) {
const err = new Error('权限读取错误');
err.httpStatusCode = 400;
next(err)
return ;
}
res.render('index', {openid:access.openid});
} catch (e) {
next(e)
}
}
});